Google Analytics APIを使ってOctopressで人気記事を表示するプラグインを書いた

Popular post plugin for Octopress
Octopressのプラグインには、既にPopular Posts Pluginがあるけれど、このプラグインはGoogleのpage rankに基づいて人気具合が算出されるらしい。このブログのように、ページランク0の弱小ブログにとっては、意味がない。ということで、Google Analytics APIから取得できるPVを使って、人気具合を算出するプラグインを書いた。
最初に書いたコードは、Google APIのシークレットキーなどがべた書きになっていたり、プラグイン内部でテンプレートhtmlを出力していたりと、ひどいコードだったが、ようやく書き直してGitHubにコミットできた。
Google Analytics API
まずはGoogle APIs consoleで、APIの使用登録しなければいけないが、この手順はかなり忘れてしまった。。登録したときのスクリーンショットは取り忘れたので、登録後に取り直した。順番もたぶん違うけど、設定しなくてはいけない内容は分かるんじゃないかと思う。
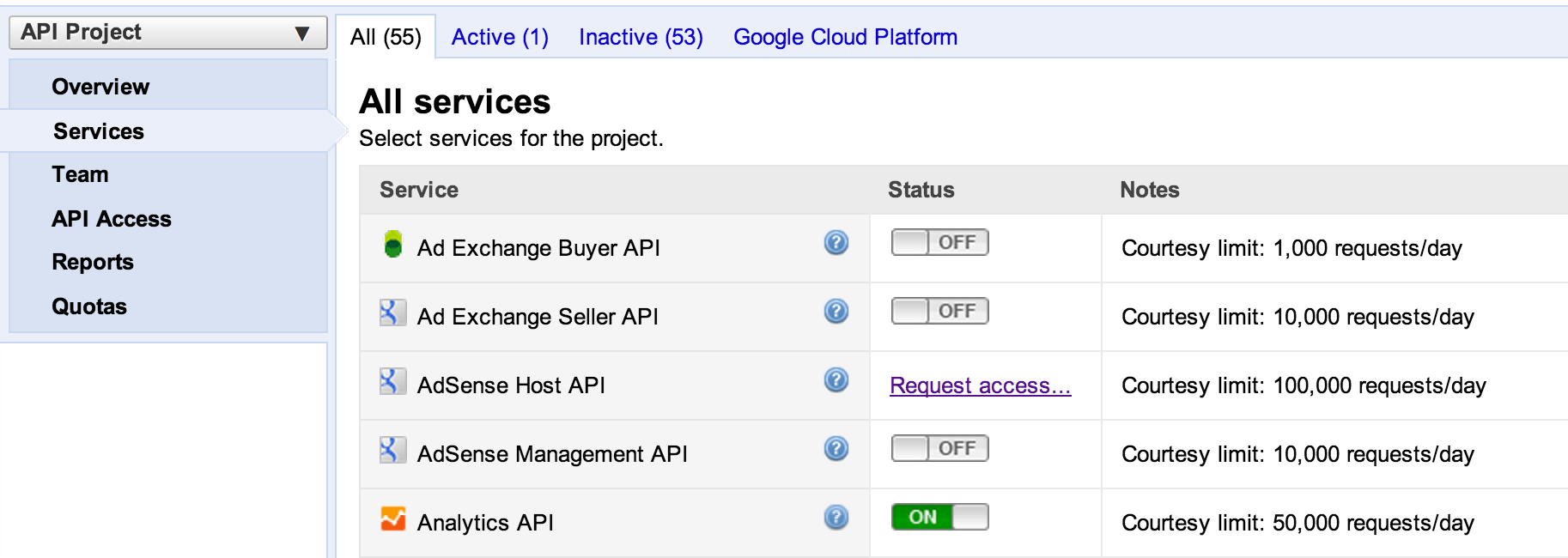
Servicesタブを開くと、Google APIで提供されているAPI群の一覧が表示される。今回はAnalytics APIが必要なので、これをクリックしてONにする。初めてクリックした場合、Terms of serviceのページが表示されるはずなので、よく読んでから、同意する。

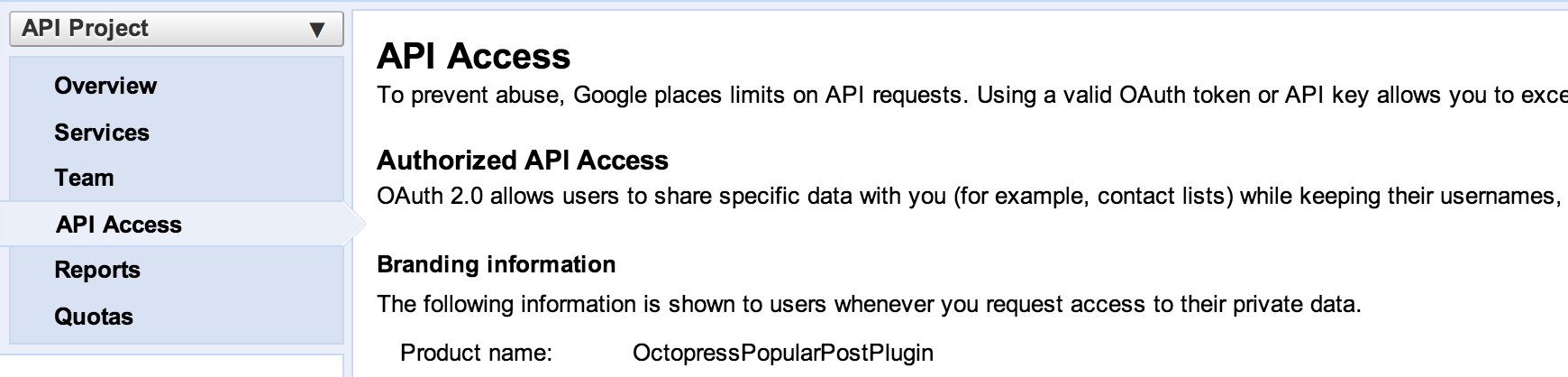
API Accessタブを開くと、OAuthに関する情報を見る事ができる。ここで自分のプラグインの名前と、Client IDを登録する。登録完了後、この画面の下に"Client ID for installed applications"表示されていると思う。"Client ID"と"Client secret"はクライアントライブラリーの設定に必要になる。

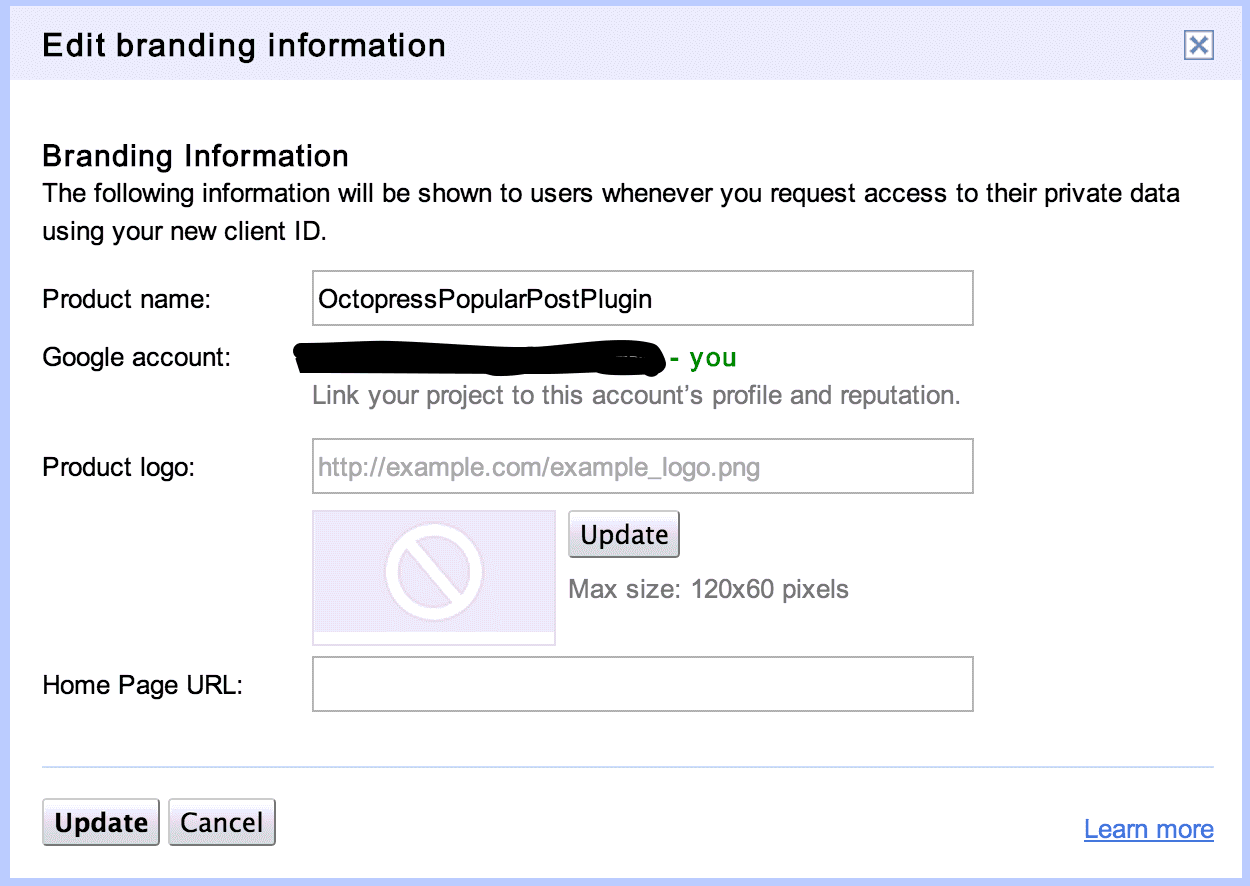
この画面では、APIクライアントの情報として、Octopressプラグインの名前を登録する。

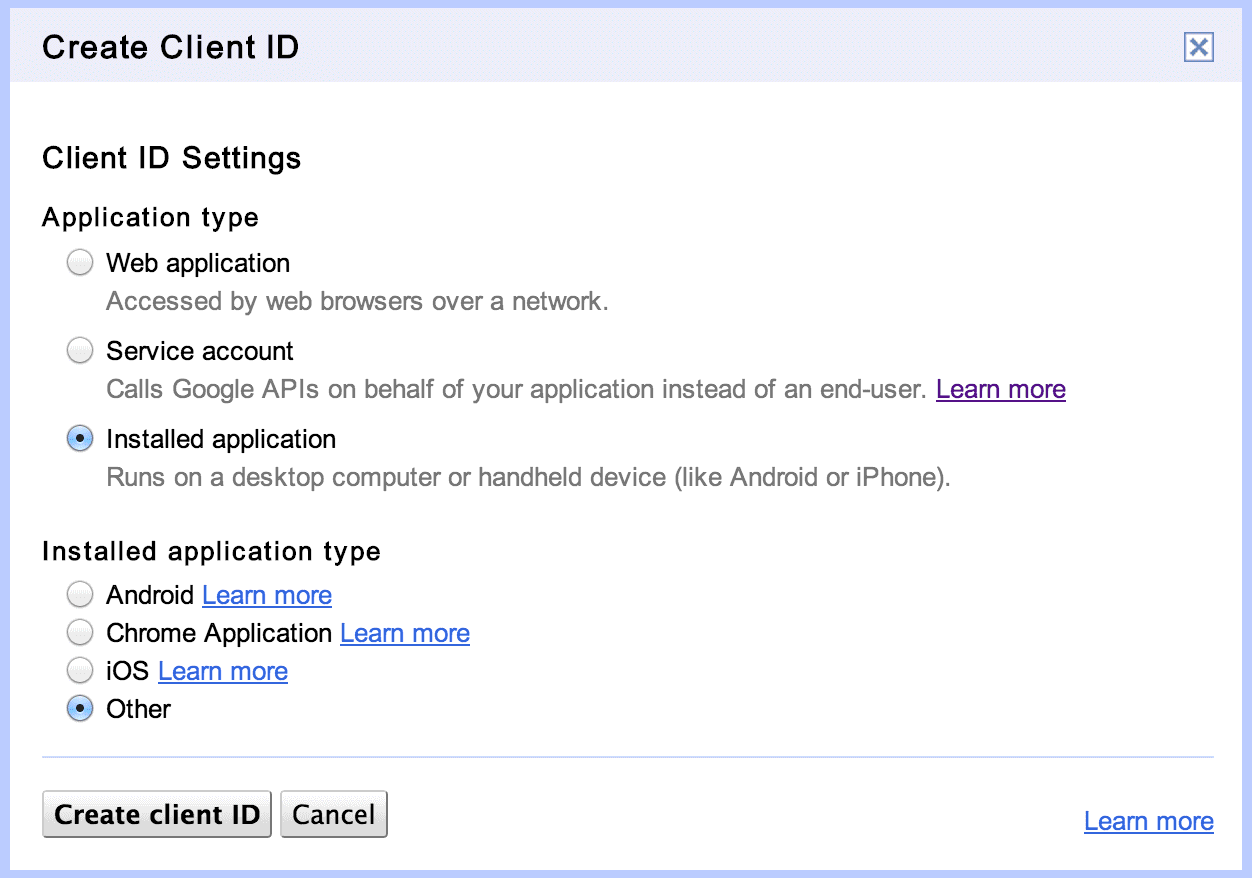
この画面では、Client IDを登録する。"Installed application"と"Other"を選択して、"Create client ID"ボタンをクリックする。

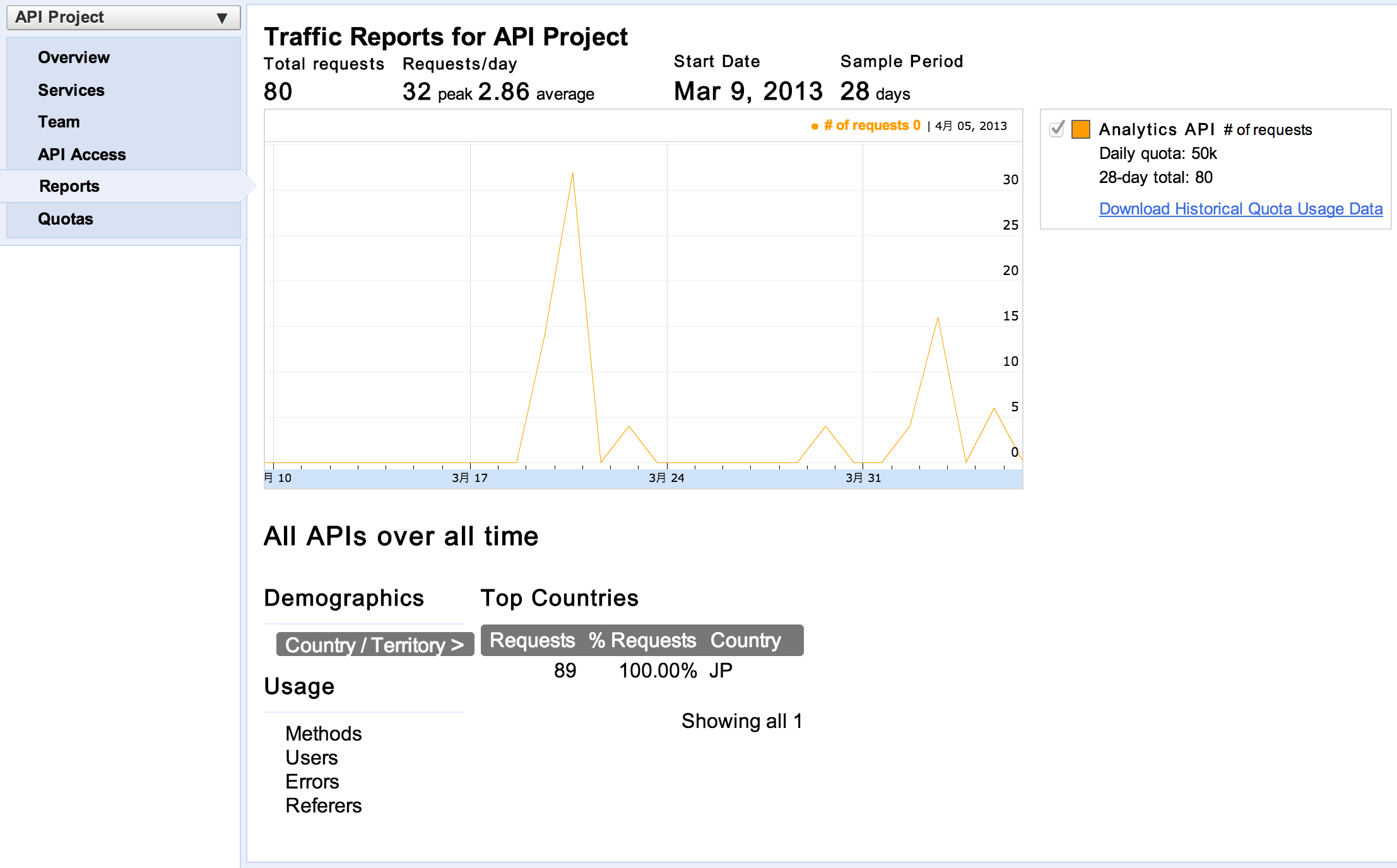
ちなみに、Reportsタブを開くと、APIの使用状況がグラフで表示される。Analytics APIは、一日の使用上限が50,000 requests/dayなので、自分の場合は、全然余裕だった。オレオレ専用プラグインでGoogle APIを使うには十分すぎる上限だ。そもそも、プラグインではAPIの結果をキャッシュしているし、そんなに使ってないのも当たり前か。

API explorer
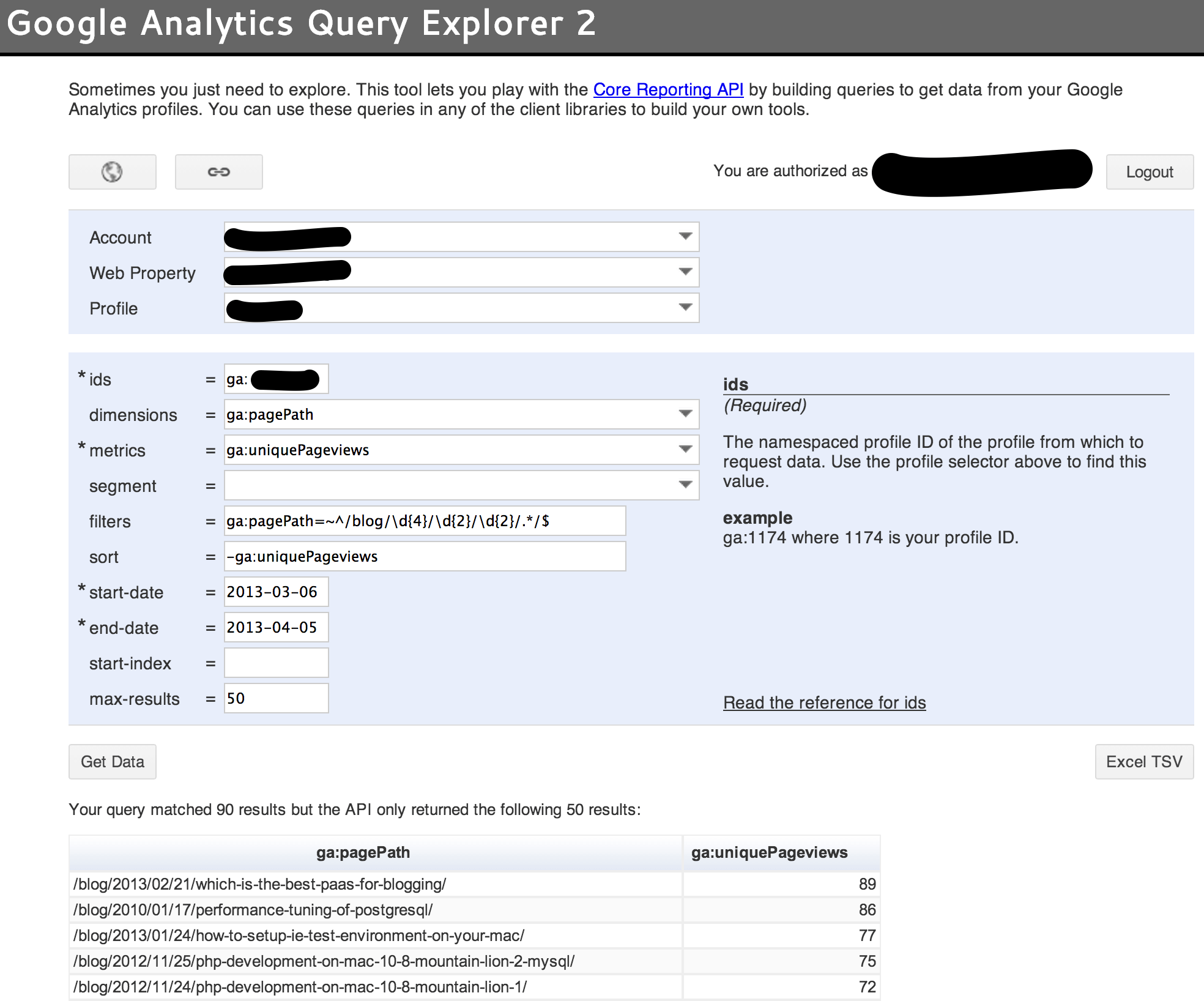
APIというと、flickrのAPI explorerや、外の人が開発したTwitter API Explorerみたいに、画面から引数を入力して、APIレスポンスを確認できるツールが用意されていることがある。Google APIもAPIs Explorerが用意されている。Analytics APIの場合、これよりも使いやすいツールがGoogle Analytics Query Explorer 2だ。

Google API client
Management API Client Libraries & Sample Codeには、各言語用のライブラリーが用意してある。Octopressプラグインとして使用するにはRuby用のライブラリーが必要だ。インストールはgem installすれば良い。で、一番分からなかったところが、下のLog inの部分。これをやっておかないとローカルからOAuth認証できず、APIにアクセスできない。--client-idと--client-secretオプションに指定するのは、Google APIs consoleのAPI Accessタブに表示されているClient IDとClient secretをそれぞれ指定する。
# Install google api client for ruby
$ sudo gem install google-api-client
# Log in
$ google-api oauth-2-login --client-id='...' --client-secret='...' --scope="https://www.googleapis.com/auth/analytics.readonly"このコマンドを実行すると、~/.google-api.yamlが出来上がっているはずだ。
Plugin configuration
さて、ようやくGoogle APIを使う準備が出来たので、次はプラグインに必要な環境変数を設定しておく。
GOOGLE_ANALYTICS_PROFILEに指定するのは、Google AnalyticsのプロファイルID。アナリティクス設定のページから「プロファイル設定」タブを開くと、プロファイルIDが表示されているはずなので、"ga:"の後ろに続けて設定する。
GOOGLE_API_HOMEに指定するのは、Google APIクライアントを設定したときに作成されている設定ファイルのパス。これは手順通りやると、ホームディレクトリの下に作成されているはずだ。
export GOOGLE_ANALYTICS_PROFILE="ga:dddddddd"
export GOOGLE_API_HOME="${HOME}/.google-api.yaml"人気記事の取得数を変更する場合は、_config.ymlにpopular_postsの設定値を追加する。ここで取得数といっているのは、Google Analytics APIから取得する上位n件の記事数のこと。設定がない場合、デフォルトでは10件取得するようになっているが、例えば、5件に変更する場合は、下記のようになる。
popular_posts: 5表示数を変更するには、テンプレートでlimitを設定する。むしろ設定しないと、全ての記事が表示されてしまう (´・ω・`)
_config.ymlに設定したpopular_postsを見るようにしたんだが、これはどうすればいいんだろう。limit: site.popular_postsと書くとなぜかエラーが発生して、rake generateするとbuild failedになってしまう。とりあえず、limit: 5とか書いておくと、上位5件だけ表示するようになっている。
つか、プラグイン側でsite.popular_postsに持たせるPostオブジェクトを制限すればいいんだけど。。
Plugin
popular_post.rbのコードをpluginsディレクトリに配置する。
Template
custom/asides/analytics_popular_posts.htmlにこんなテンプレートを用意しておく。
<section>
<h1>Popular Posts</h1>
<ul id="popular_posts">
{% for post in site.popular_posts limit: 10 %}
<li class="post">
<a href="{{ post.url }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>
</section>最後に、このテンプレートのパスを_config.ymlに追加して完成!
blog_index_asides: [custom/asides/analytics_popular_posts.html, …]
post_asides: [custom/asides/analytics_popular_posts.html, …]
page_asides: [custom/asides/analytics_popular_posts.html, …]Conclusion
Octopressというか、Jekyllの内部は、簡単そうで実は結構ややこしかった。テンプレート側でsite.popular_postsで人気記事一覧を取得するためには、どのタイミングでSiteオブジェクトがPostオブジェクトを集めにいってるんだろうとか、そもそもSiteクラスのプロパティって拡張できるの?とか、Jekyllのコードを追いかけてもよく分からなかった。Ruby力が足りなすぎた。
Rubyのオープンクラスってよく聞くけれど、今回初めてやってみて、今までやってきた言語とは全く違う文化を感じた。使いどころを間違えると、ただの設計ミスになりかねないというか。それを許容しているようにも見えるけれど。もうちょっとRubyの勉強したいなと思った。
Reference
- octopress-themes/popular-posts - 本家Popular post plugin。
SiteやPostのモンキーパッチの方法は、このコードを見ないと書けませんでした! - Ruby で Google Analytics API その2 - アクトインディ技術部隊報告書 - Google Analytics API クライアントライブラリーの使い方が参考になりました!