modern.IEを試してみたらWindows8のステマだった
話題になっていたmodern.IEのWeb ページのスキャンで、このブログをチェックしてみたら、割とWindows8のステマだった件について。
modern.IE for the lagacy IE
レガシーブラウザの代表選手であるInternet Explorerだが、IE9からweb標準の対応が開始された(と個人的には思っている)。そこで、web標準に対応しつつ、IE9以前のバージョンに対応する方法やツールを提供するサイトが2013/01/31にMicrosoftから登場した。それがこのmodern.IEだ。
話題になっていたのは無料で仮想環境を使ってIE6からIE10までテストできるよ!というページ。以前からMSはVirtualBoxでも使える仮想環境を提供していたのは、このブログでも書いた通り。modern.IEでは、VirtualBox用だけではなく、Parallels Desktop用、VMWare Fusion用の仮想環境も提供されるようになり、IE10/Win7、IE10/Win8の組み合わせが新たに追加されたようだ。
Application Compatibility VPC Imageに存在した、30日制限はどうなったんだろう。特に記載はないようだ。
Scan for common coding problems
さて、この記事の本題はこっち。「Web ページの一般的な互換性に関する問題を検出します。」というツールもあるみたいなので、ちょっと試してみた。
Web ページのスキャンを開いてURLを入力すると、webページのスキャンを実行できる。

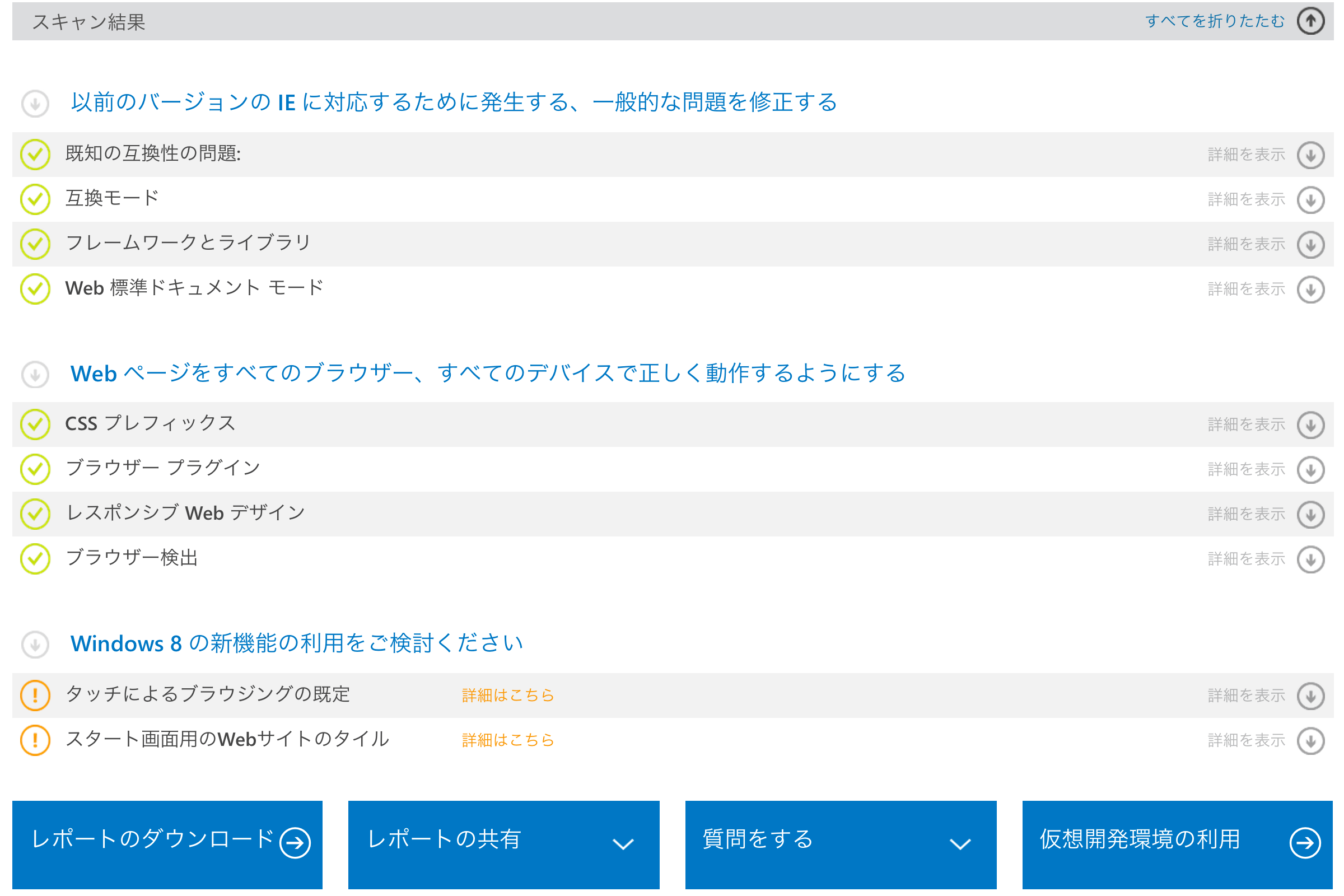
結果は数秒程度で表示される。このブログの場合は、基本的な問題はないらしい。ん?下の方にビックリマークが。「Windows 8 の新機能の利用をご検討ください」だと!?

Touch-first browsing
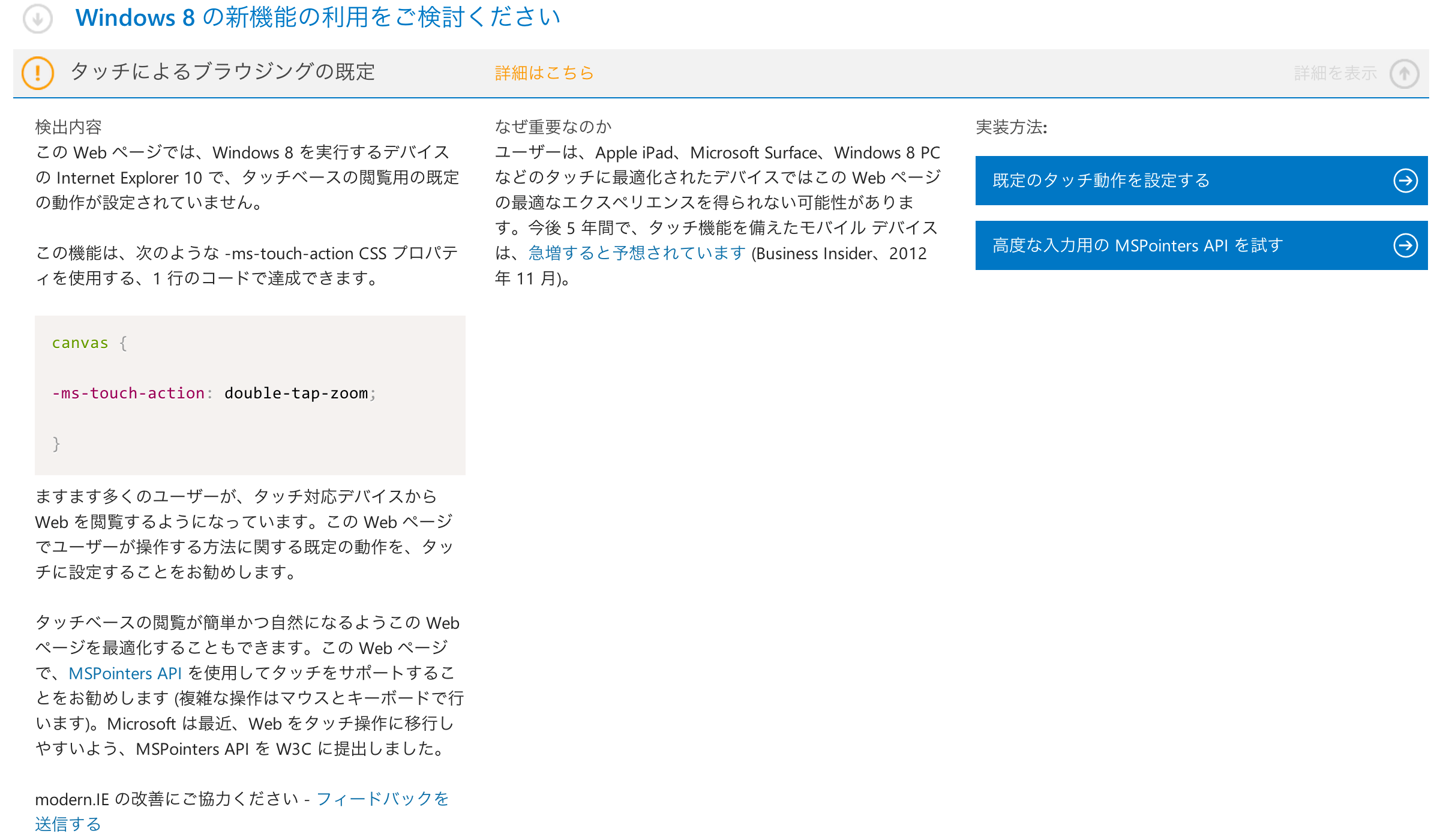
Windows8タブレットの機能なのだろうか。タッチデバイス用のCSSを書けと言っている。これはcanvasのみ有効なの?canvasタグを使ってなければ問題なし?

canvas {
-ms-touch-action: double-tap-zoom;
}実はこのCSSは英語版には書いてなくて、単にガイドラインを読め(Make your site touch-ready)と書いてある。

ガイドラインを読んでみると、こんな記述があった。
When a user touches an element, the -ms-touch-action CSS property determines the default behavior that Internet Explorer 10 provides.
なんか説明が全然違う。。
| Value | Description |
|---|---|
| auto | Initial value. The browser determines the behavior for the element. |
| none | The element permits no default touch behaviors. |
| pan-x | The element permits touch-driven panning on the horizontal axis. |
| pan-y | The element permits touch-driven panning on the vertical axis. |
| pinch-zoom | The element permits pinch-zooming. |
| manipulation | The element permits touch-driven panning and pinch-zooming. (Shorthand equivalent of "pan-x pan-y pinch-zoom"). |
| double-tap-zoom | The element permits double-tap-zooming. |
| inherit | The element inherits the value of -ms-touch-action from its parent. |
なので、日本語版にあるようなCSSを入れればWindows8のタッチスクリーンに最適化されたwebサイトになるのかというと、全くそんな事はなくて、用法容量を守って正しく設定しないと意味が無い、というオチだった。
Start screen site tile
これはiPhoneでも同じく、ホーム画面にアイコンを作る時に必要な画像があったはず。それのWindows8版と思えばいいのか。

<meta name="msapplication-TileColor" content="#123456"/>
<meta name="msapplication-TileImage" content="your_logo.png"/>Conclusion
現時点では、どちらのアドバイスも暇だったらやればいいかな、ぐらいのものでしかないので、気が向いたらやってみるかもしれない。タイル画像の準備は、OGP対応しているのであれば、ロゴは使い回せるわけだし。